
Il est essentiel pour nous d’être au courant des dernières tendances et mises à jour digitales afin de garantir la meilleure expérience client avec nous, ainsi que la meilleure performance de sa stratégie digitale.
Mais aussi, puisque “sharing is caring”, dans cet article, nous allons vous guider à travers les dernières mises à jour de Google, lorsque le premier moteur de recherche mondial a annoncé que les signaux web essentiels (Core Web Vitals) deviennent des signaux de classement en mai 2021.
Quels sont ces métriques? et quelle est leur importance pour le classement des pages Web? Continuez à lire cet article pour répondre à toutes ces questions.
Les signaux web essentiels rejoignent les critères les plus importants de ranking:
Google a annoncé que les Signaux Web Essentiels deviendront des métriques cruciaux pour le classement dans les résultats de recherche à partir de mai 2021. Maintenant que les signaux d’expérience de la page web deviennent un facteur critique dans la détermination de votre classement dans les recherches Google, nous allons essayer de les connaître en détail.
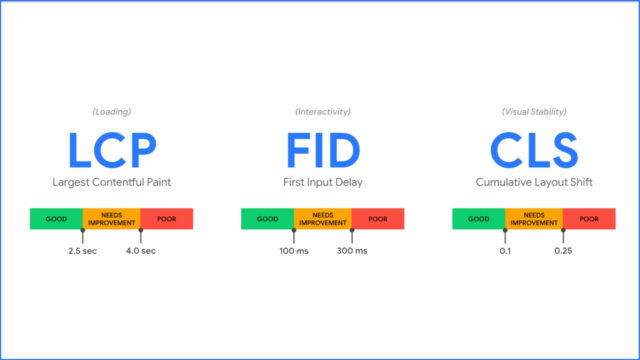
Les signaux d’expérience de la page sont une combinaison de Signaux Web Essentiels et d’autres signaux. Les signaux de recherche pour l’expérience de la page comprennent : le chargement, l’interactivité, la stabilité visuelle, la convivialité mobile, la sécurité de la navigation, HTTPS et l’absence d’interstitiels intrusifs. Les signaux de base de l’expérience web sont les suivants : chargement, interactivité et stabilité visuelle. Ces derniers rejoignent les critères les plus importants de ranking pour soutenir la tendance de Google à s’appuyer sur l’expérience utilisateur comme indicateur majeur de classement. Ces signaux mesurent l’expérience et la perception des utilisateurs lorsqu’ils visitent une page Web. Google utilise ces signaux indicatifs pour s’assurer qu’il choisit la page la plus utile à classer en tête pour les utilisateurs.
Le chargement de la page:
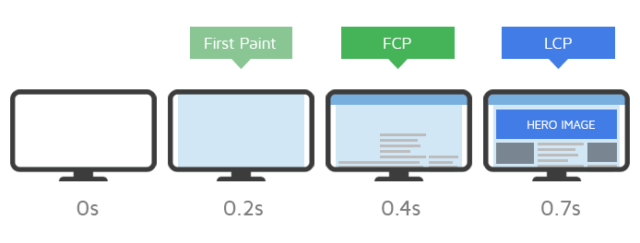
C’est ce qu’on appelle LCP (Largest Contentful Paint). Le LCP est une mesure du temps nécessaire pour que le contenu principal d’une page soit téléchargé et prêt à être utilisé. Ce qui est mesuré est la plus grande image ou le plus grand bloc de contexte dans la fenêtre de l’utilisateur. Tout ce qui s’étend au-delà de l’écran ne compte pas. Une mesure idéale du LCP est inférieure ou égale à 2,5 secondes.
Les éléments typiques mesurés sont les images, les images d’affiches vidéo, les images d’arrière-plan et les éléments textuels de niveau bloc comme les balises de paragraphe.
L’interactivité de la page:
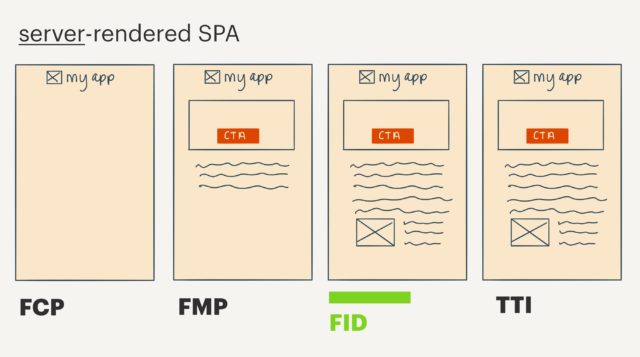
L’interactivité ou bien FID (First input delay). C’est le temps qu’il faut pour qu’une page devienne interactive. La FID est la mesure du temps qu’il faut à un navigateur pour répondre à la première interaction d’un visiteur avec le site pendant le chargement de ce dernier. C’est ce qu’on appelle parfois la latence d’entrée. Une interaction peut consister à appuyer sur un bouton, un lien ou une touche, et la réponse donnée en conséquence. Les zones de saisie de texte, les listes déroulantes et les cases à cocher sont d’autres types de points d’interaction que FID mesurera. Le défilement ou le zoom ne sont pas considérés comme des interactions car aucune réponse n’est attendue du site lui-même.
L’objectif de FID est de mesurer la réactivité d’un site pendant son chargement, et une mesure idéale du FID est inférieure ou égale à 100 ms.
La stabilité visuelle de la page:
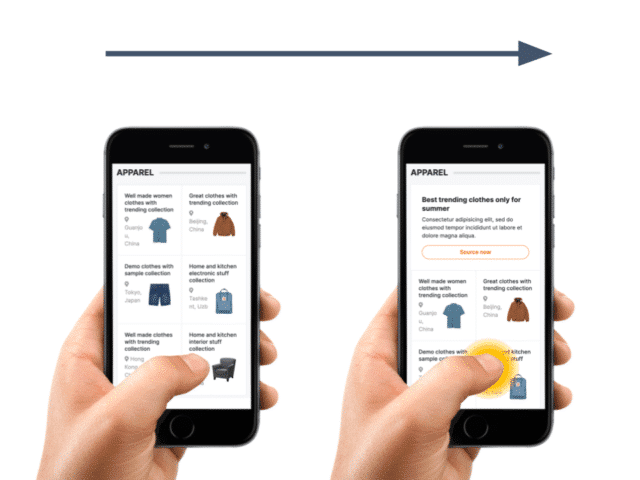
CLS est le déplacement inattendu d’éléments d’une page web alors que la page est encore en train de se télécharger. Les éléments qui ont tendance à se déplacer sont les polices, les images, les vidéos, les formulaires de contact, les boutons et d’autres types de contenu. Il est important de minimiser CLS car les pages qui se déplacent peuvent entraîner une mauvaise expérience pour l’utilisateur. Un mauvais score CLS indique des problèmes de codage qui peuvent être résolus. Une mesure idéale est inférieure ou égale à 0,1.
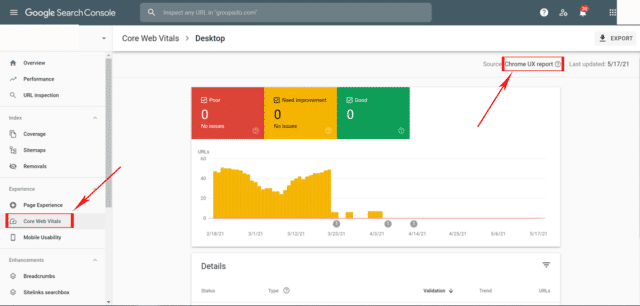
Comment mesurer les Signaux Web Essentiels
Google intègre les capacités de mesure de Core Web Vitals dans plusieurs de ses outils existants.
En cas de besoin, vous pouvez nous contacter pour que nous vous fournissons un rapport complet sur les performances de votre site web.
Vous pouvez également regarder notre vidéo youtube concernant la mise à jour de l’algorithme de Google 2021, pour mieux comprendre comment mesurer les Signaux Web Essentiels et leur importance pour le SEO de votre site web.
Conclusion
Les mises à jour de Google pour Core Web Vitals sont publiées en mai 2021 et, comme prévu, elles affectent radicalement le classement des pages. Vous pouvez vérifier l’état de votre page et prendre les mesures nécessaires pour vous assurer que vous ne perdez pas votre classement.
L’expérience utilisateur gagne beaucoup en importance, car Google cherche à apporter de la valeur aux utilisateurs avec ses mises à jour.






ليست هناك تعليقات:
إرسال تعليق